Of course, we’d all rather have no unsubscribes from our painstakingly crafted newsletters and promotional mailings, but you can’t please everyone, and having a recipient unsubscribe is vastly superior to having them mark your email as spam. In 2014, Google caused some furor in the Email marketing community when they announced the addition of an unsubscribe link that appears at the top of the email content. A few years down the road, we can see that the angst of many marketers was unfounded. Gmail wasn’t even the first email client to offer an automatic unsubscribe link. Microsoft started offering unsubscribe and block features in Outlook as early as 2010. We did some research, looking at a large collection of emails we’ve received to determine what criteria caused the ISP to show the unsubscribe link. There were inconsistent results, but one of the most significant factors is the List-Unsubscribe header.
List-Unsubscribe
One thing that should be included in your mailing—and is automatically inserted by most ESPs—is the List-Unsubscribe header. This provides a web link and/or a mailto address to use for automated unsubscribes. To see if your mailings have this, look at the header information, either by choosing to see the header or, in Gmail by choosing “Show original.” In some cases, you’ll see this line followed by a “List-Unsubscribe-Post” line, which may contain the command: “List-Unsubscribe=One-Click” to further facilitate the unsubscribe.
In our research, most of the cases where the ISP showed the unsubscribe link the email included the List-Unsubscribe header. Since this is the main mechanism to provide an automated unsubscribe ability, it is unclear how Google and the other ISPs are determining the unsubscribe link when the header is missing, but we have seen some cases where this was done.
Using “Via” Sends
When the ISP displays that your domain is “via” some other domain, it generally means that you do not have your SPF records configured correctly. If your email is “via” another domain, there’s a good chance the unsubscribe link won’t appear. Take a look at these two From addresses:
The mailing that was sent from the How-To Geek’s primary domain (howtogeek.com) has the unsubscribe link, while the mailings sent using a different domain (reviewgeek.com via howtogeek.com) does not. In our research, we found that none of the mailings sent via other domain addresses appeared with the unsubscribe links.
The Link’s Reputation Score
You can do everything right and still not have the unsubscribe link appear. In our research we were surprised to find many valid senders that didn’t have the ISP’s unsubscribe link. It wouldn’t make Google or some other ISP look good if the unsubscribe link they offered instead went to a phishing page. Email recipients should have confidence that clicking the link will be safe, but how does the ISP determine if the link provided as the List-Unsubscribe is valid? The answer is by using the same basic algorithms they have already applied to your sending to determine if the recipients want your email (your email Reputation score).
When the link does not appear, it is usually for one of these three reasons:
- The sender does not send enough email out to create a usable profile
- There is a problem with the sender’s IP information
- The sender is a known spammer.
If it’s the first, the problem should disappear as your email sending rates increase. If it’s the second, you may have some erroneous information in your setup. As for the third, it needs no explanation.
The World of Apple
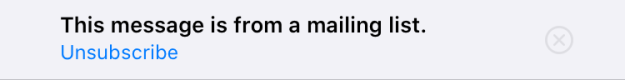
Not surprisingly, Apple has created its own version of the unsubscribe button. On iPhones and iPads, these appear in the Mail program like this:
The Apple unsub link appears to be intended to make it easy to unsubscribe from newsletters and other list-based mailings. The Apple unsub link is not contingent on the sender’s reputation score, so you may get the unsubscribe notice on the iPhone, but not in Gmail on the desktop. As with the Gmail unsubscribe link, figuring out why and when it appears is difficult. The wording of the message suggests that it appears when it recognizes that an email has come from a mailing list, but we see plenty of emails that unquestionably are sent from email lists that don’t include this link.
Email Apps
Email apps handle things slightly differently again. In the Gmail and Yahoo apps, you’ll find unsubscribe as one of the choices in the “more options” menus.1 It won’t appear if your unsubscribe process uses a preferences menu or requires the subscriber to re-enter their email address.
Conclusion
Determining the conditions which will cause your email to appear in the ISP’s unsubscribe link can appear a bit arbitrary or illogical. The most important thing is to make sure you have the List-Unsubscribe header, and that the link works properly. Beyond that it appears to mostly be an issue of your good email reputation score, which is significant for many other reasons as well. Allowing recipients an easy way to stop receiving email they don’t want will help ensure good deliverability to the remaining engaged recipients.
1. Unlike the hamburger menu, which everyone agrees on, this menu goes by several names. Apple prefers to call it the “more options” menu, while on Android it’s the “overflow” menu. Some sources call it the “meatball” menu, while others refer to it as the “dumpling” menu. Still, others go for the most literal description of the menu, referring to it as the “ellipsis” or “three-dot” menu.
© Goolara, LLC, 2020. Unauthorized use and/or duplication of this material without express and written permission from this site’s author and/or owner is strictly prohibited. Excerpts and links may be used, provided that full and clear credit is given to Goolara, LLC and the Goolara Blog with appropriate and specific directions (i.e., links) to the original content.